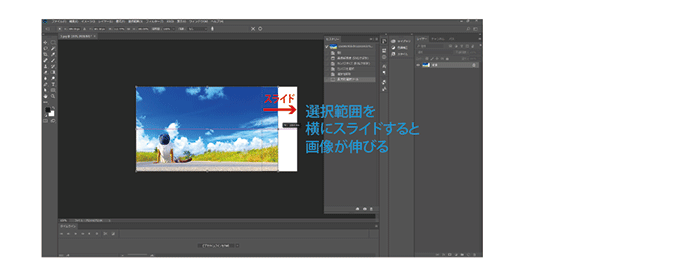
消し跡が目立たない消去法 風景写真を撮る時に気になるのが、通行人や電線などの障害物。 どうしてもこれらの写り込みを防げない場合には、撮影後のレタッチ処理で仕上げていくことになる。 コピースタンプツールや修復ブラシなど、Photoshopに装備さ Photoshopで自然に画像を引き延ばす by sixcube 公開済み 17年11月21日 更新済み 17年11月29日 「コンテンツに応じた拡大・縮小」という機能を使えば写真を簡単に引き伸ばすことPhotoshop 画像 背景 伸ばす 小泉孝太郎の兄弟 小泉進次郎と別れた三男の宮本佳長の悲劇と (2ページ目)元大物Photoshop基本操作背景にもう少し余裕が欲しい場合、無敵の AI 機能 コンテンツに応じて拡大・縮小 を使えば、違和感なく、一瞬で伸ばすことができます。しかし、遠近感のある構図では、パースに段差が発生したり、偏った変形が加わったり、なかなか思うようにできません。

Photoshopで簡単に背景を伸ばす方法 縦横比率を変えずに自然に みっこむ パンフレット デザイン Photoshop レタッチ デザイン 勉強
Photoshop 背景 伸ばす
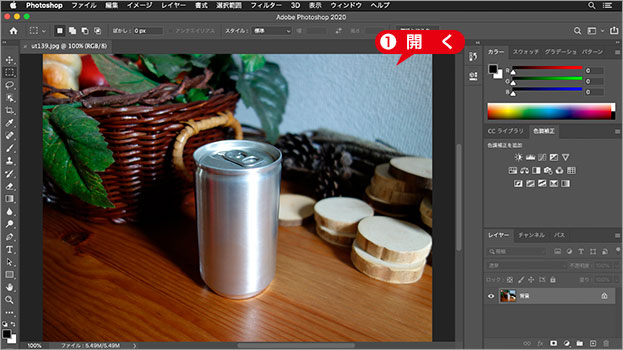
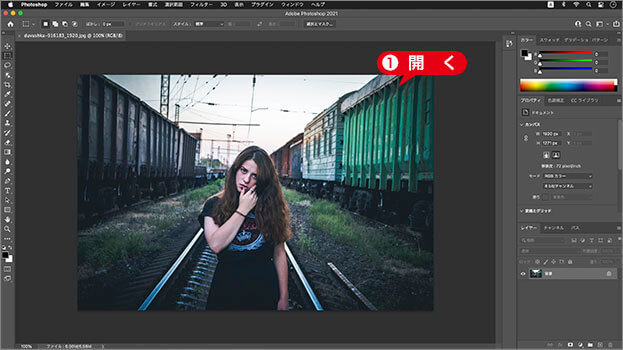
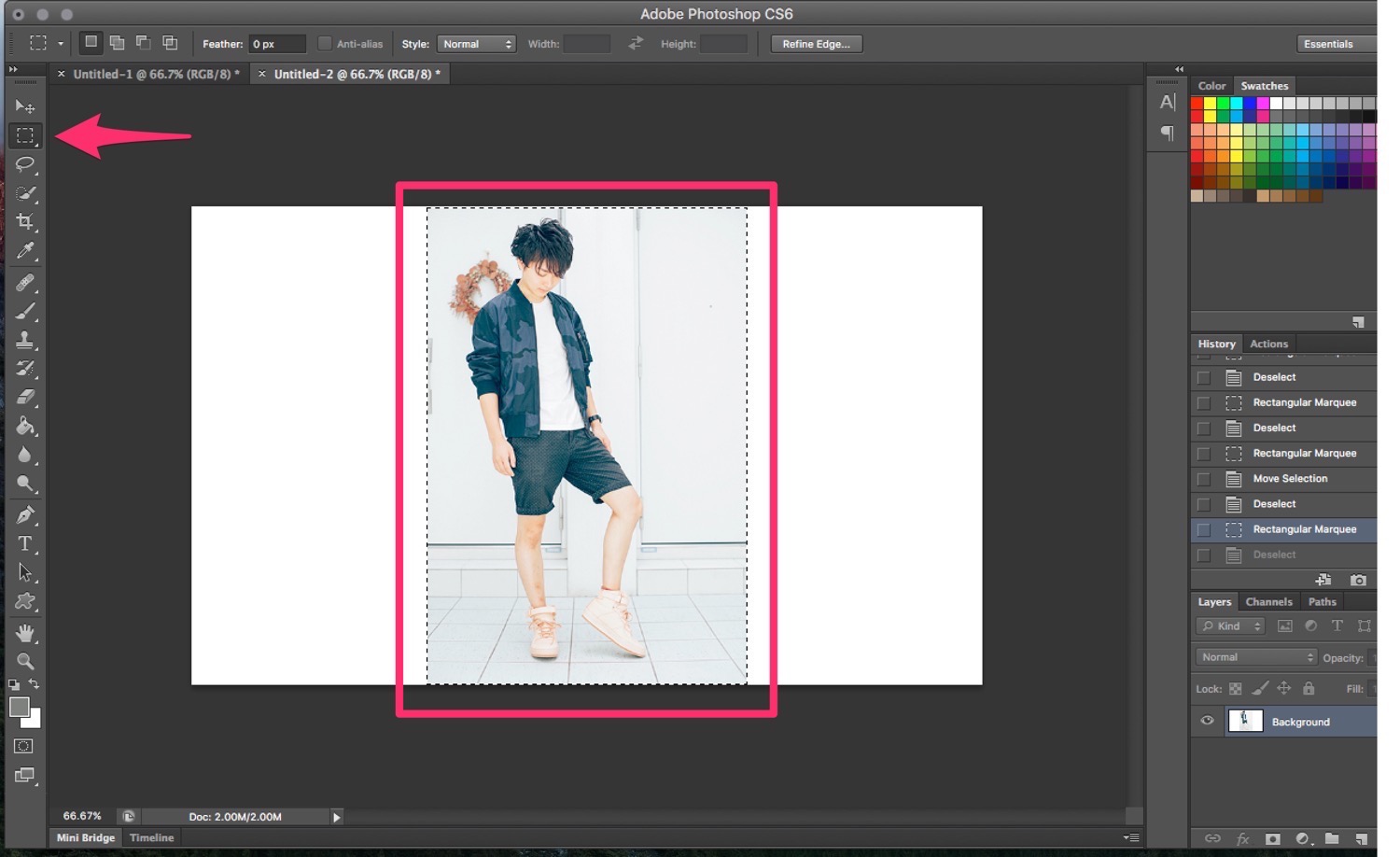
Photoshop 背景 伸ばす- photoshopのCS6で、写真の背景だけを伸ばす方法3種類 photoshopのコンテンツに応じて拡大・縮小を使う 背景を伸ばしたい画像をPhotoshopで開く 背景を伸ばしたい画像をPhotoshopで開きます。 画像の余白や背景を足したり伸ばしたりしたい場合、Photoshopの機能で「 コンテンツに応じた塗りつぶし 」を使えば簡単に背景画像を伸ばすことが出来ます。 背景画像を足したり、伸ばしたりできると、十分な余白を作り出すことが出来て、デザインの幅が広がります。 Renton バナーのような同じ画像でも横長や縦長といった使い分けが必要になってくる場合は




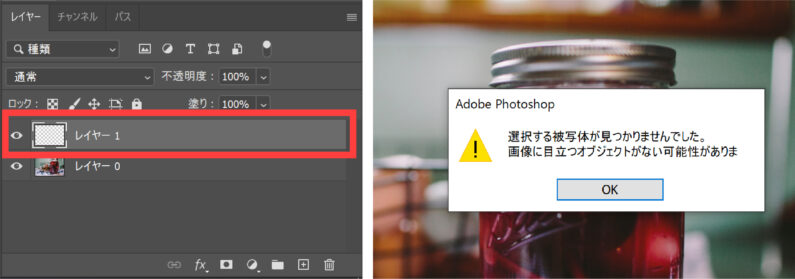
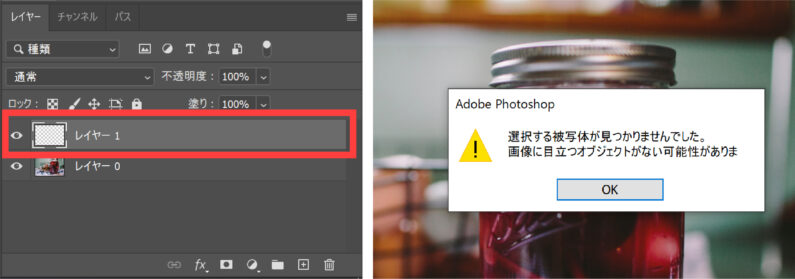
Photoshop フォトショップ の被写体を選択 表示されない場合の対処法も紹介
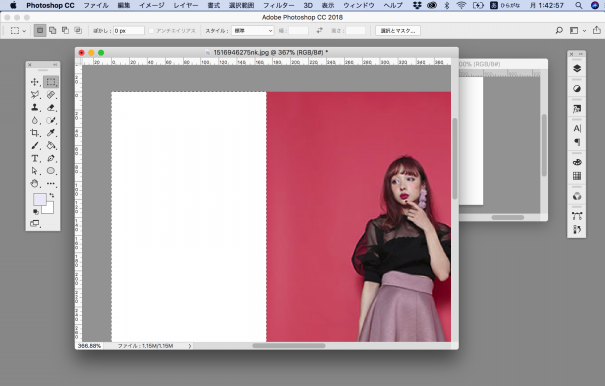
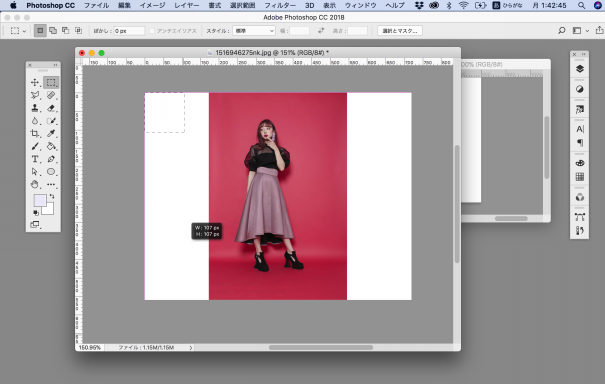
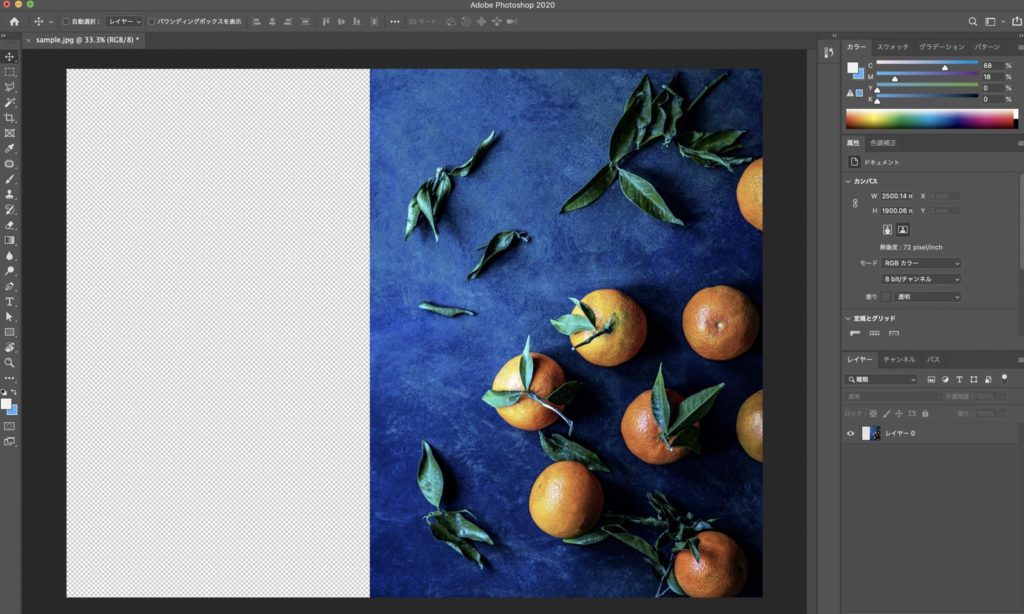
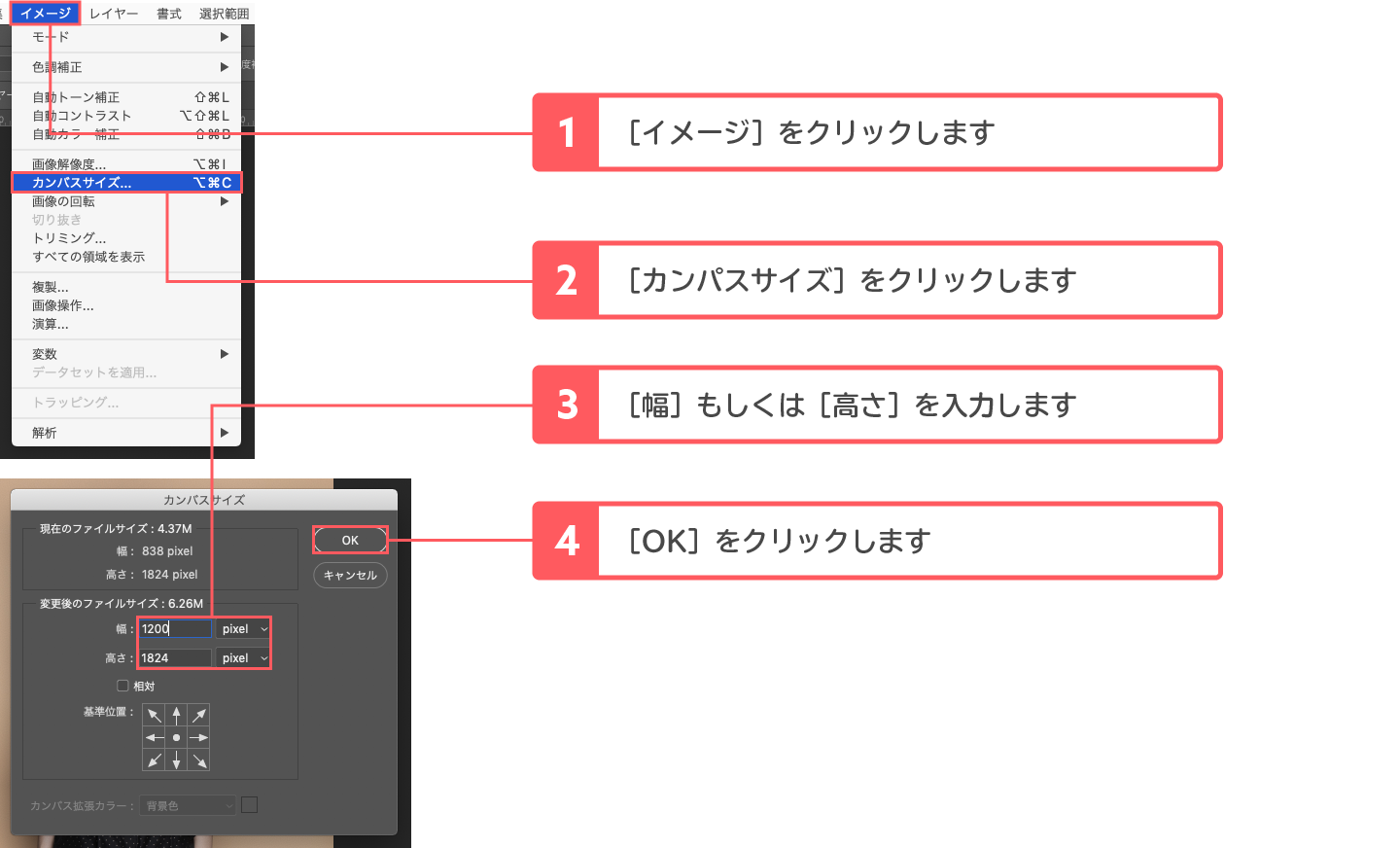
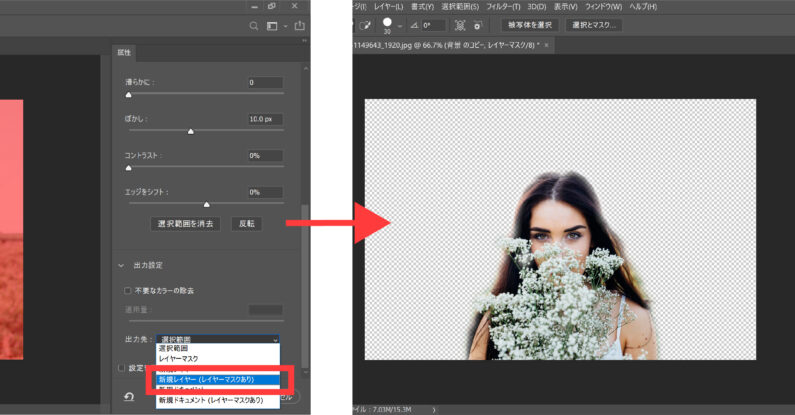
この記事ではフォトショップで使える便利な フリーパターン素材 を38つ厳選して紹介します。 どれもpat 形式のデータです。 これらのデータをフォトショップに取り込むことで、美しくオシャレな背景を簡単に作ることができるようになります。 アプリケーションで開く Photoshopでこのチュートリアルを開きます。 壁を隠す 最初に無地のグレーの壁を隠します。 クイック選択ツールを使用し、背景部分を除いてモデルのシェイプだけを選択します。 「被写体を選択」、「選択とマスク」の順に選択 まず、画像をPhotoshopで開き、 イメージ→ カンバスサイズで、カンバスサイズを必要なだけ広げます。 「一行選択ツール」で、画像の端を選択します。 編集→ 自由変形で、カンバスの空白部分に引き伸ばして埋めます。 選択したまま、画像から「スポイトツール」で近似色を取り出し、ブラシツールで筋などを消していきます。 選択範囲を少し広げて
そうしたら普通に伸ばすと、背景のみが拡大されます。 なので、引き出しシリーズとして背景作成の第一弾、photoshopでのチェック柄作成です! パターン作成 photoshopを開いて、カンパス kanamekun PhotoshopPhotoshopでカンバスサイズを変更する方法を初心者向けに解説した記事です。 1幅・高さを入力して変更 2「相対」を使用して変更 3追加した部分のカンバスの色を指定の3つの方法をそれぞれ紹 Photoshopで足りない背景を伸ばす手順①|画像を取り込む まず背景を引き伸ばしたい画像をPhotoshopへ取り込みましょう。 画像を直接、Photoshopの画面上へドラッグ&ドロップすると、ちょうど画像サイズの 「背景」 が作成されます。
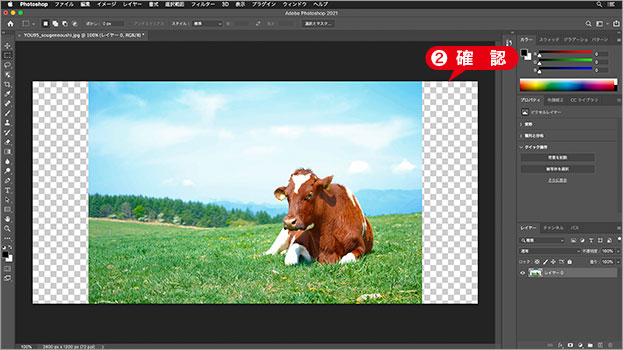
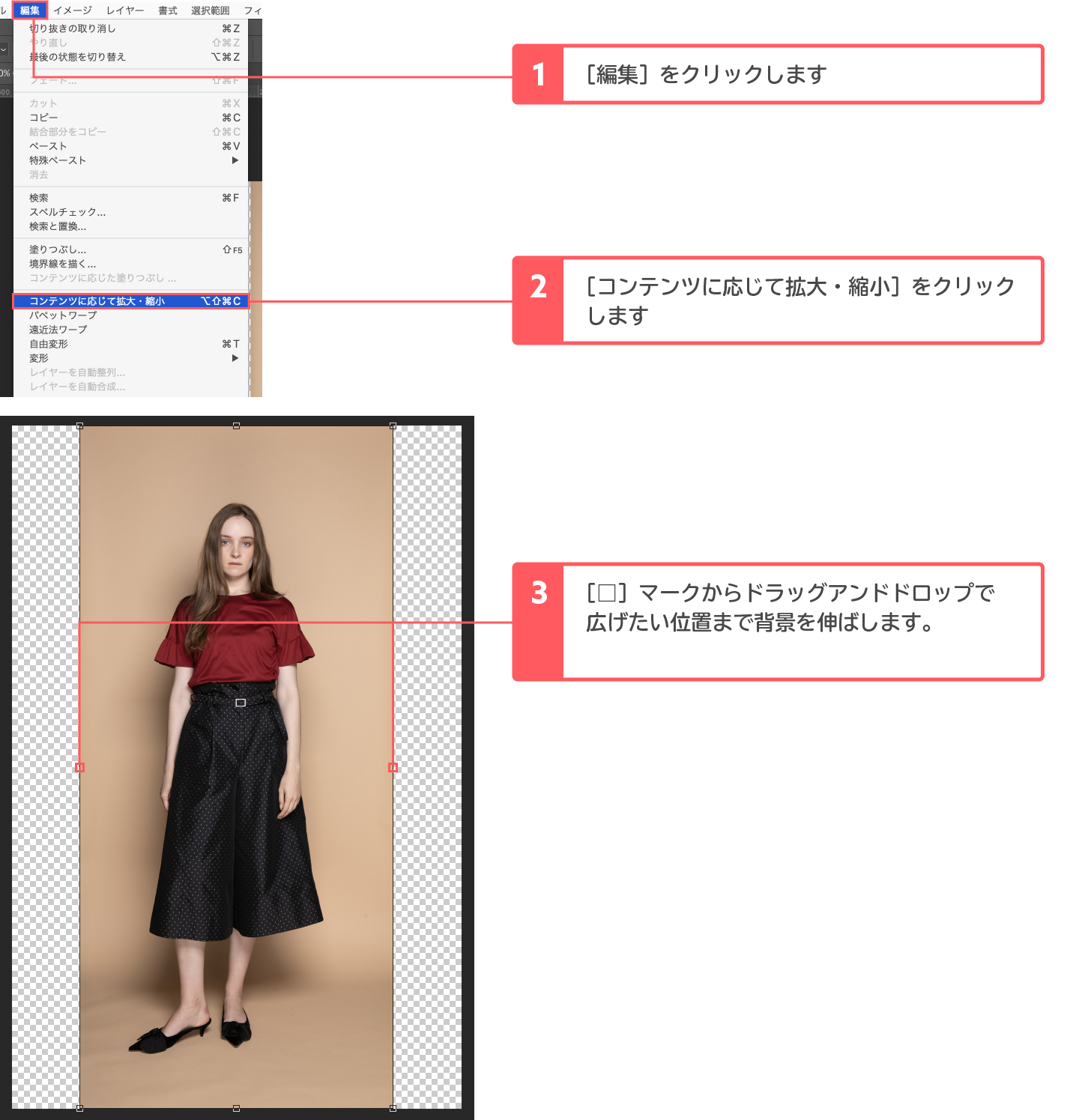
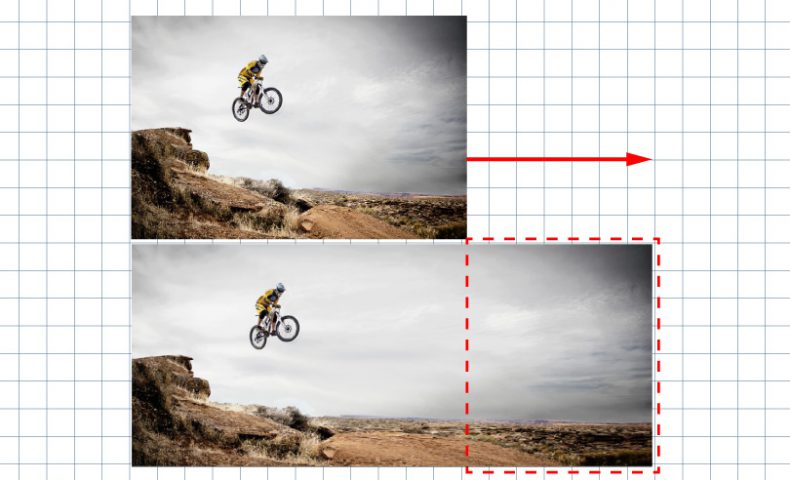
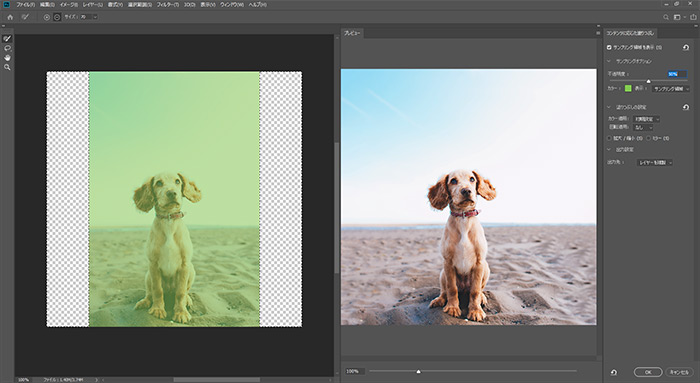
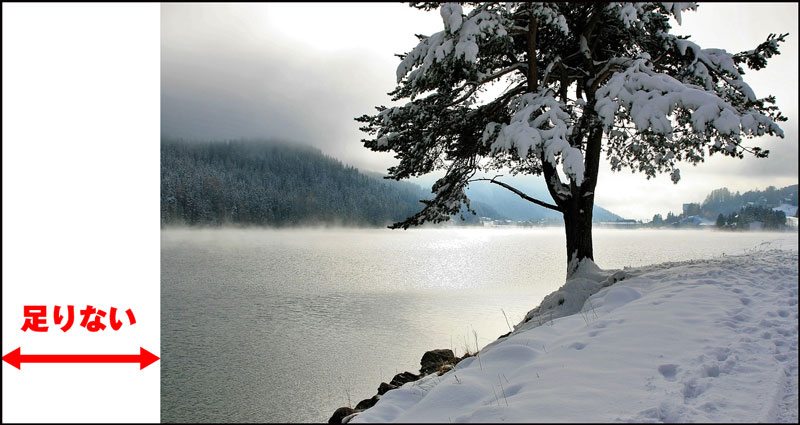
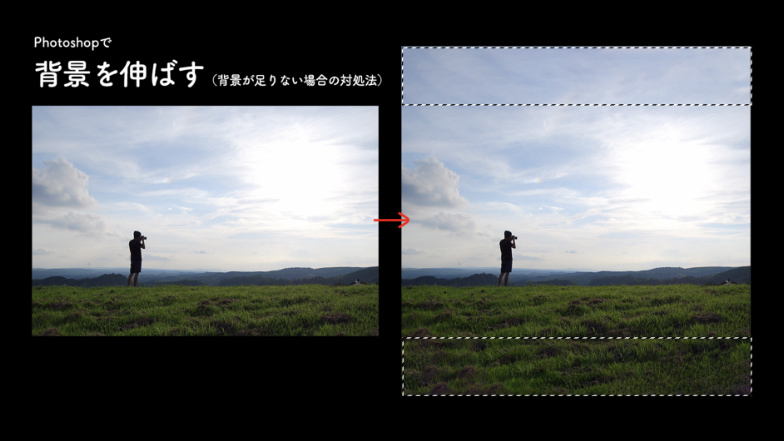
Photoshopの コンテンツに応じて拡大・縮小 の機能を使って、 足りない画像を自然に伸ばす方法について 見てみましょう。 コンテンツに応じて拡大・縮小の機能を使うと、 指定した保護領域の形状を保持して、 画像を変形することができます。 別の写真をまた探し直したり、切り貼りを駆使して伸ばしたり、写真のサイズを拡大したり。 上記のような手間を省いて、photoshopの機能を使用した簡単に背景を伸ばす(追加する)方法ご紹介します。 (※CS5からの機能です。) 背景が足りない部分を選択する 次に背景の足りない部分までレイヤー1の大きさを調整し、フィルターのぼかし効果を使用します。 フィルター→ぼかし→ぼかし(ガウス)を選択。 数値をお好みに合わせてください。 上のレイヤー(レイヤー1のコピー)にマスクをかけてグラデーションツールで透過をし、下の背景と馴染ませていきます。 違和感を感じないように大きさなども調整すると




トリミング 足りない領域を一瞬で伸ばす方法 水平線編 コンテンツに応じて拡大 縮小 Psgips




シャボン玉 Photoshop 2947 シャボン玉 Photoshop 作り方 Karepebright
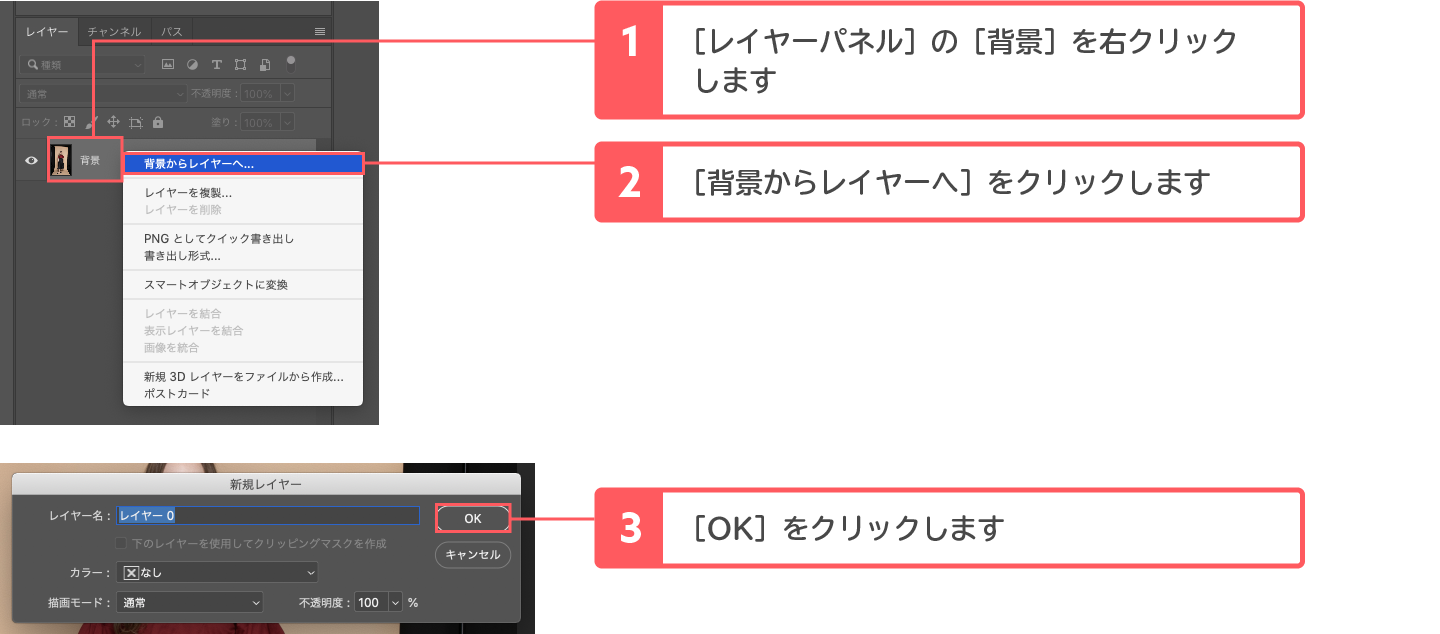
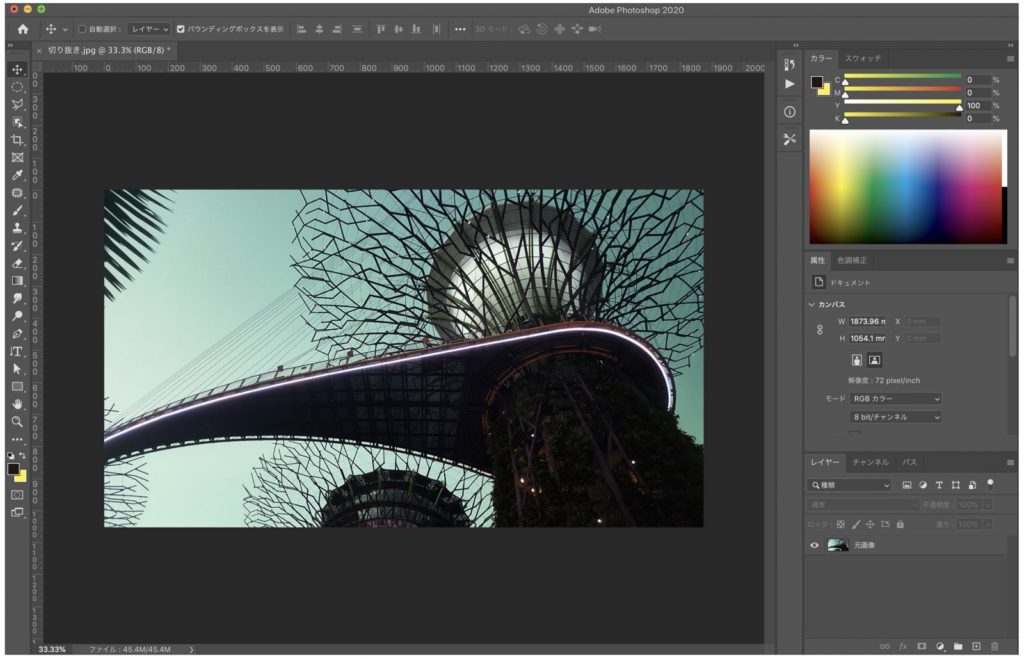
Photoshop CC で写真を開く 基本的な色補正や修正などは後回しで大丈夫です。 レイヤーパレットで背景からレイヤーに変換 ダブルクリックしてウインドウが開きますのでOK カンバスのサイズを伸ばしたい方向へ拡大 イメージ>カンバスサイズ を選択 「コンテンツに応じて拡大・縮小」で背景を伸ばす方法 被写体を保護しつつ背景を引き伸ばす方法です。 まずは イメージ > キャンバスサイズ をクリックして、キャンバスの横幅を広げ Photoshop cc 背景 伸ばすPhotoshopの最近のアップデートでは徐々に、「コンテンツに応じた 」というツールが増えている。 こちらは写真の一部分を伸ばすようなケースで使用することができるので、用途に応じて使い分けると作業効率向上に役立つだろう



Photoshop 足りない背景を増やす方法 ホワイトボードオフィシャルブログ




画像をダウンロード Photoshop 背景 伸ばす 新しい壁紙明けましておめでとうございます21
Photoshop を使って 無背景の背景を伸ばす方法! 「背景レイヤー」を ダブルクリック して、「レイヤー0」にする。 「カンバスサイズ」を「横0% 縦150%」に変更(%は任意の値) 「レイヤー0」の「白背景部」を選択 「レイヤー0」をその場で コピペ すると、同じ位置に「レイヤー1」が生成される 「レイヤー1」に「変形(⌘T)」を適用すると、バウンディング 背景を拡大 「編集」メニュー→「コンテンツに応じて拡大・縮小」 ↓「適用量100%」「保護」で「アルファチャンネル」を保護します。 ↓保護したまま変形させ背景を引き伸ばします。 Photoshopで自然に画像を引き延ばす by sixcube 公開済み 17年11月21日 更新済み 17年11月29日 「コンテンツに応じた拡大・縮小」という機能を使えば写真を簡単に引き伸ばすこ



1



最も好ましい 画像 一部 伸ばす フォトショップ 画像 一部 伸ばす Jitsuumeumirounumawcb
Amazonで格安背景布を試験的に購入した。全ての背景布のレビューで語られているが、とにかく布のシワが酷いらしい。中国製なので期待はしてはいないが、レビューを読みこむほど購入意欲がそがれて行く思いだった。購入した商品名は「PhotoX 背景布 デジタル背景紙15x21m 商品撮影 人物撮影 Photoshopの自由変形の使い方:画像や文字を斜めに傾ける 今回は、Photoshopの「 自由変形 」という機能を使って、画像や文字を あたかも斜めから見たかのように 歪ませてみましょう。 イメージ>カンバスサイズを選択(AltCtrlC) カンバスサイズダイアログを表示します。 右側のカンバスを増やす設定をします。 「幅」 増やす分の幅を追加した値を入力します。 「基準位置 」の左矢印をクリックします。 「 カンバス拡張カラー」を「ホワイト」 に設定します。 OKをクリックすると画像の右側に白い部分が増えます。




3分でできるadobe Photoshopで足りない背景のみを伸ばすかんたんな方法 Webマガジン 株式会社296 川崎のホームページ制作会社



Photoshop 足りない背景を増やす方法 ホワイトボードオフィシャルブログ
Photoshop Photoshopで自然に画像を引き延ばす by sixcube公開済み 17年11月21日更新済み 17年11月29日 「コンテンツに応じた拡大・縮小」という機能を使えば写真を簡単に引き伸ばすことが出来ます。 ただしいくつか行程があります。 たとえば写真の左方向に引き伸ばすとすると まず引き伸ばしたい写真を開いたら、カンパスサイズを増やすところから始めますPhotoshop の概要 夢をカタチに (オプション)背景レイヤーを拡大または縮小する場合は、選択/すべてを選択します。 編集/コンテンツに応じて拡大・縮小を選択します。 オプションバーで、次のいずれかのオプションを選択します。 Photoshop基本操作たとえば、主体と被らずにタイトルやロゴを配置したい場合、背景に「もう少し余裕が欲しい」と思うことがよくあります。 このような素材画像の足りない領域を、水平方向、または、垂直方向に違和感なく伸ばすことができる コンテンツに応じて拡大・縮小 について学びましょう。




Photoshopで簡単に背景を伸ばすテクニック Webclips 21 フォトショップ 背景 写真 画像編集




Photoshopで背景を伸ばす方法 自然に見せる簡単なテクニック Masaki Naito Official Blog
写真の背景のみを良い感じに拡大・縮小する方法~Adobe Photoshop 21~ 18年9月7日 年10月22日 Adobe Photoshop 21 田村 健太 今回は、写真の背景のみを良い感じに拡大・縮小する方法「コンテンツに応じて拡大・縮小」に関してのお話です。 使いたい写真がデザインのサイズにうまく当てはまらない時に大きく活躍してくれます。 今回使用する写真はコチラで




3分でできるadobe Photoshopで足りない背景のみを伸ばすかんたんな方法 Webマガジン 株式会社296 川崎のホームページ制作会社




画像の変形 円筒形の缶にラベルを貼る方法 ワープ Psgips




背景をコンテンツに応じて塗りつぶす Photoshopチュートリアル




Photoshop画像の境界線を移動 回り込みする方法 シアー ぴよぴよぴよ どっとこむ




トリミング 足りない領域を一瞬で伸ばす方法 水平線編 コンテンツに応じて拡大 縮小 Psgips




フォトショで3分レタッチ パパっと写真の不要要素を消す Webマーケティングブログ




Photoshop フォトショップ の被写体を選択 表示されない場合の対処法も紹介




Photoshopで足りない背景を伸ばす たった2ステップの簡単な方法とは Creators




3分でできるadobe Photoshopで足りない背景のみを伸ばすかんたんな方法 Webマガジン 株式会社296 川崎のホームページ制作会社




デザイン Photoshop Cs6で写真の背景だけを伸ばす方法 Web制作とデザインのcoicra




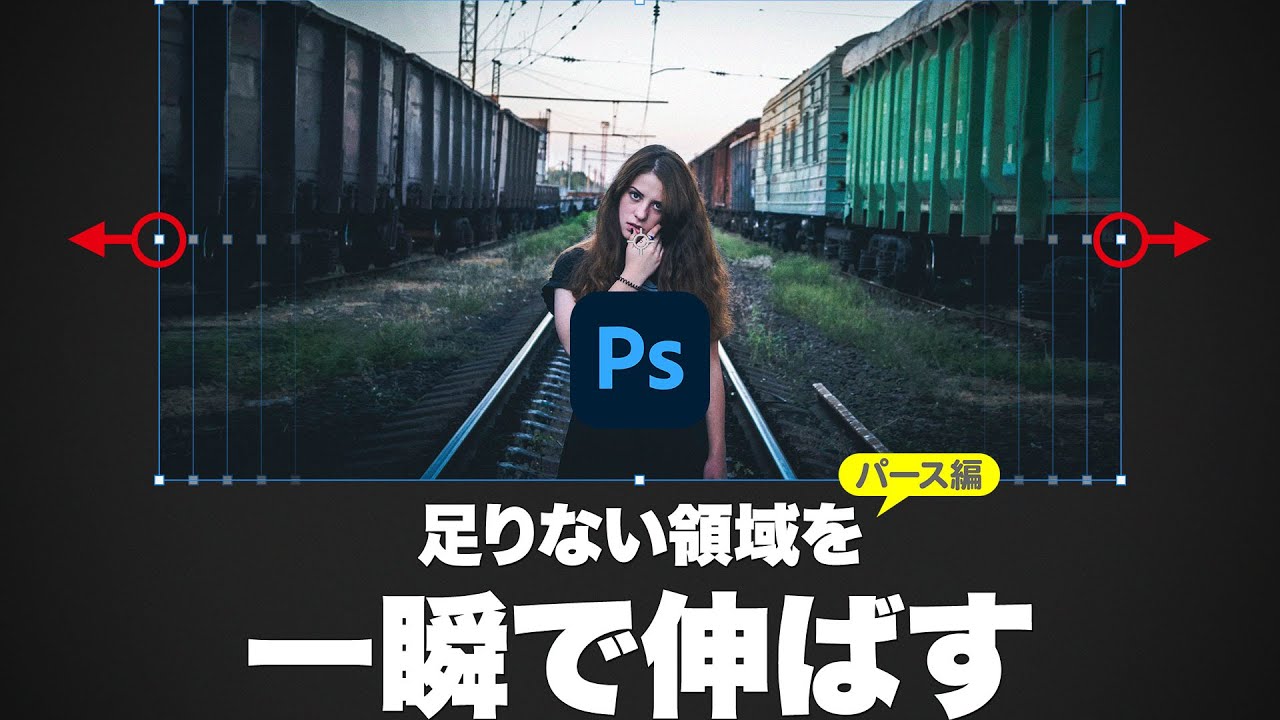
トリミング 足りない領域を一瞬で伸ばす方法 パース編 コンテンツに応じて拡大 縮小 Psgips




3分でできるadobe Photoshopで足りない背景のみを伸ばすかんたんな方法 Webマガジン 株式会社296 川崎のホームページ制作会社




Photoshopで簡単に背景を伸ばす方法 縦横比率を変えずに自然に みっこむ パンフレット デザイン Photoshop レタッチ デザイン 勉強



Photoshop 修正に強いぼかし加工をする ホワイトボードオフィシャルブログ



ピクセルの円形引き伸ばし効果を作成する方法 Adobe Photoshop チュートリアル




画像を自然に引き伸ばそう ソフトの操作 Com




Photoshopで足りない背景画像を塗りつぶしで伸ばす方法 Stay Gold




Photoshop基本操作 コンテンツに応じて拡大 縮小 オーダーのぼりドットコム公式ブログ




トリミング 足りない領域を一瞬で伸ばす方法 コンテンツに応じて拡大 縮小 Psgips Part 3 画像編集 フォトショ デザイン 勉強




フォトショで3分レタッチ パパっと写真の不要要素を消す Webマーケティングブログ




Photoshop の記事一覧 デザインレベルアップ




3分でできるadobe Photoshopで足りない背景のみを伸ばすかんたんな方法 Webマガジン 株式会社296 川崎のホームページ制作会社




Photoshopで簡単に背景を伸ばすテクニック Webclips




アジアの女性の腕を伸ばすし お気軽に 完全な長さの肖像画 白い背景で隔離されました の写真素材 画像素材 Image



簡単 5分でできるphotoshopで背景だけを伸ばす技 クラウドット株式会社



3



Photoshopで足りない背景を簡単に伸ばす方法2 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




Photoshopで足りない背景を簡単に伸ばす方法2 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム 簡単 デザイン 情報サイト




Photoshopで簡単に背景を伸ばす方法 縦横比率を変えずに自然に みっこむ 簡単 自然 上達



Photoshopのメニューバーが消えてしまった時の対処方法 ホワイトボードオフィシャルブログ




Photoshop 背景を伸ばす方法 Youtube




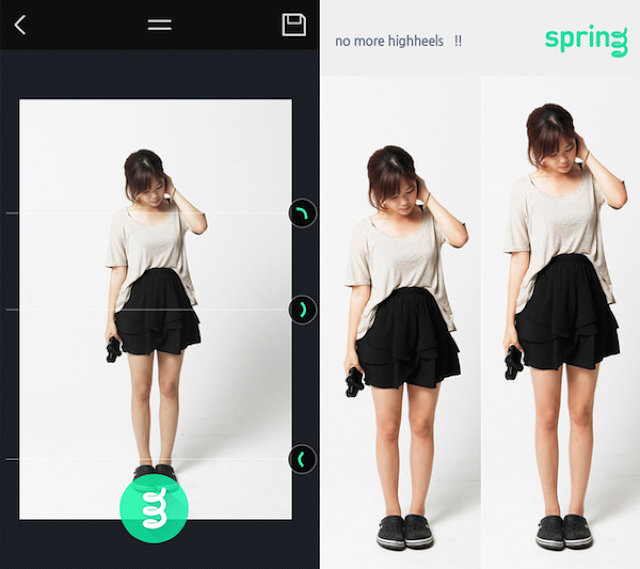
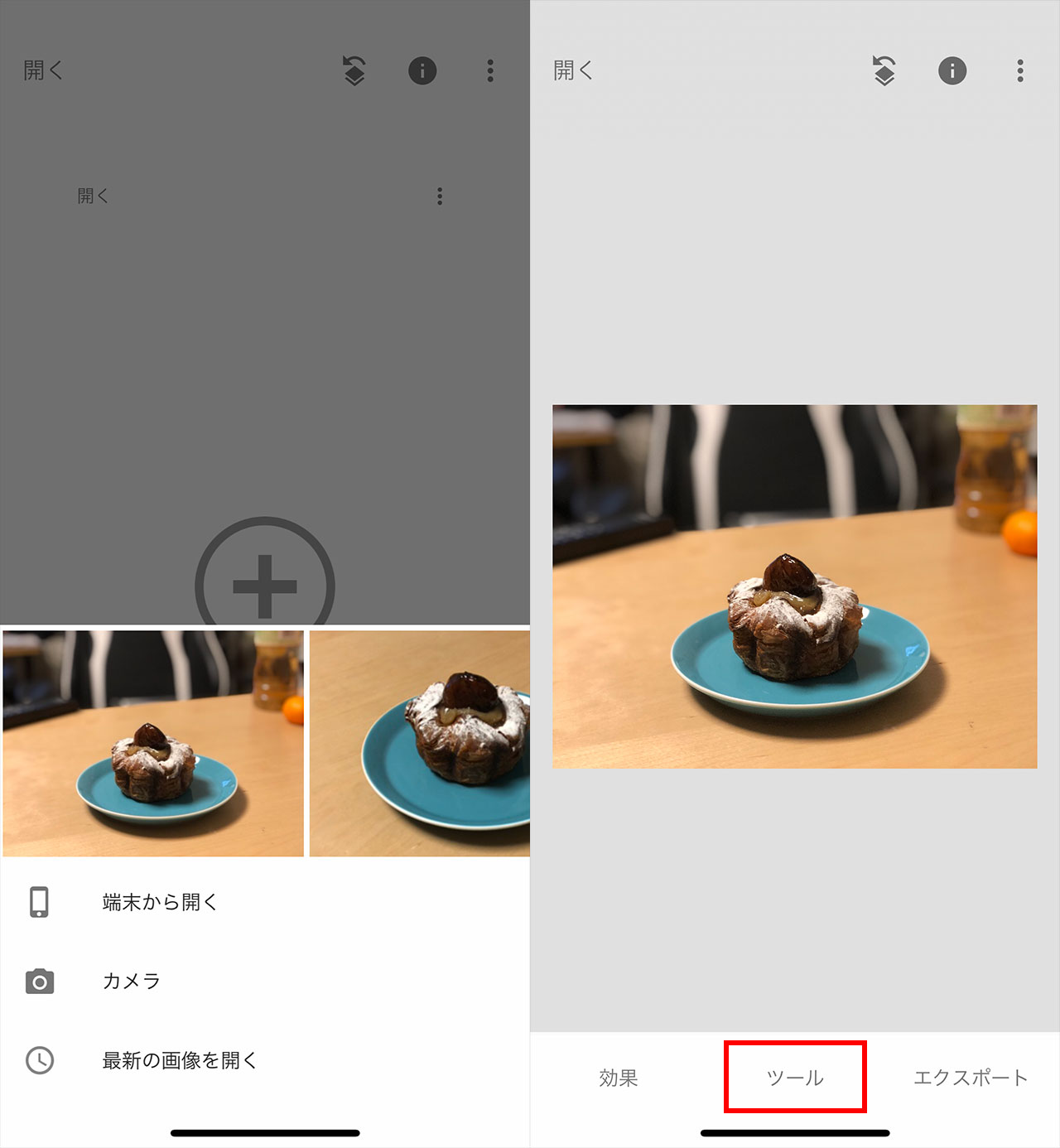
8頭身も夢じゃない スタイルの良い写真に加工できるiphoneアプリ Spring 男子ハック




Photoshop 背景の拡大 コンテンツに応じて拡大 縮小 Amacom Web Tips




実際に現場で使えた 簡単で便利 な Photoshopの機能紹介します 見習いwebデザイナーやました 貪欲なやました Note




レタッチ 画像内の人物を移動して自動修復する方法 コンテンツに応じた移動ツール Psgips




5分で出来る Photoshopで簡単に背景を伸ばす方法 Proclass Blog




3分でできるadobe Photoshopで足りない背景のみを伸ばすかんたんな方法 Webマガジン 株式会社296 川崎のホームページ制作会社




Photoshopで切り抜きした画像の境界線をぼかしていく方法2撰




Photoshopの コンテンツに応じて拡大縮小 ツールの賢い使い方の肝は選択範囲とアルファチャンネルだと思う Photoshop全般




コンテンツに応じて拡大 縮小 で違和感なく背景を横に伸ばす方法 Photoshop フォトショップ デザインレベルアップ




Photoshop 足りない 写真背景を足す方法 現場で働くプロが色々書いてるブログ Ppfパートナーズ



簡単 5分でできるphotoshopで背景だけを伸ばす技 クラウドット株式会社




Photoshop 背景の拡大 コンテンツに応じて拡大 縮小 Amacom Web Tips




Photoshopで背景を広げるやり方をご紹介 コンテンツに応じて拡大 縮小 D Tips Design Tips




Photoshopで簡単に背景を伸ばす方法 縦横比率を変えずに自然に みっこむ



5分で出来る Photoshopで簡単に背景を伸ばす方法 Proclass Blog




Photoshopで簡単に背景を伸ばす方法 縦横比率を変えずに自然に みっこむ 簡単 自然 フォトショ




Photoshopで足りない背景を簡単に伸ばす方法 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




Photoshop技 無背景写真の 背景のばし 使える機材 Blog




079 禁断のレタッチ 一瞬で足をのばす方法 Photoshop Youtube




コンテンツに応じて拡大 縮小 で違和感なく背景を横に伸ばす方法 Photoshop フォトショップ デザインレベルアップ




5分で簡単 Photoshopで足りない背景をのばす方法 ミトラボ




写真のレタッチ 復元がスマホ Photoshop Fix フォトショップフィックス の使い方 Ferret




写真加工アプリ Snapseed のアンクロップ機能が便利 背景を自然に伸ばせる ディレイマニア




Photoshopで立体的な球体を作る方法 夢みるゴリラ




無料ソフトgimp2で写真の背景に写った 邪魔な障害物を消してみよう



恥 究極の 不道徳 Photoshop 背景スクリーン Fleuraroma Jp




コンテンツに応じて拡大 縮小 で違和感なく背景を横に伸ばす方法 Photoshop フォトショップ デザインレベルアップ




高速道路 れんが どうやって Photoshop マスク 霧に気 Lingua Jp




背景が足りない Photoshopで写真を引き伸ばす方法 Web Design Tips



簡単 5分でできるphotoshopで背景だけを伸ばす技 クラウドット株式会社




Photoshopで立体的な球体を作る方法 夢みるゴリラ




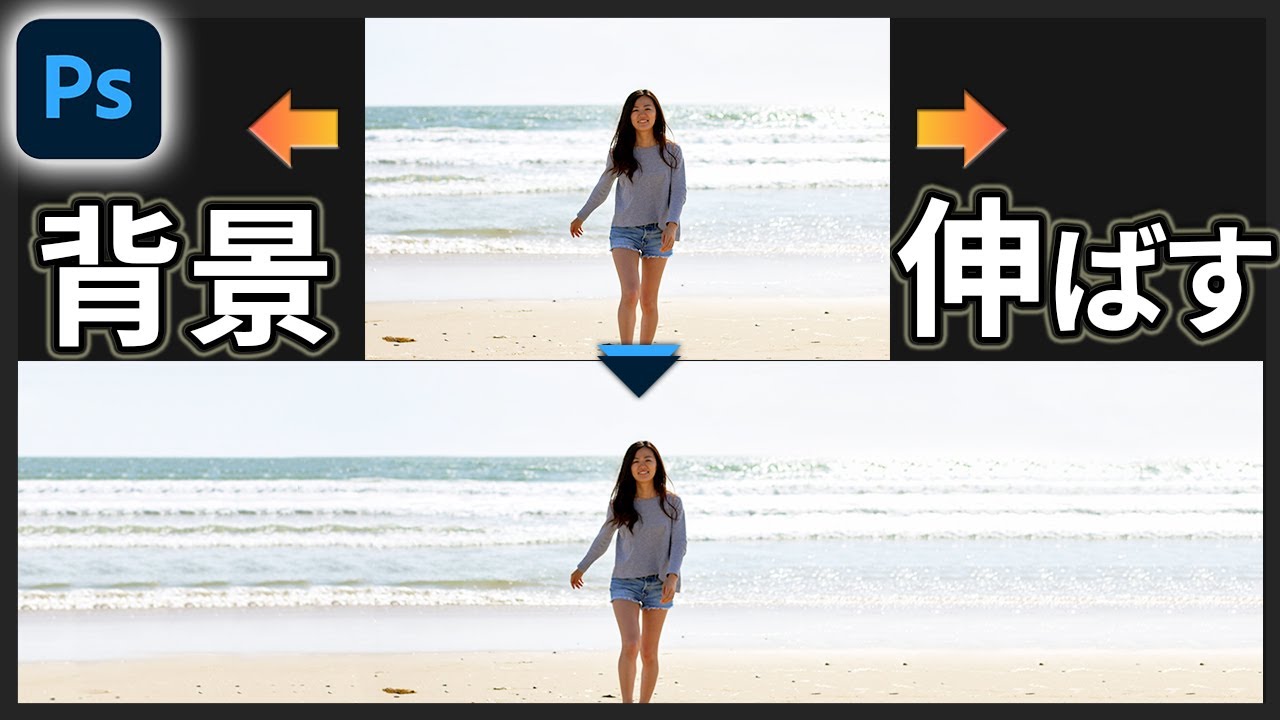
Photoshop講座 簡単に背景を伸ばす方法4選 縦画像を横 正方形にしたいときに Youtube




スタジオ背景を入れ替える Adobe Photoshop チュートリアル




Photoshop講座 足りない領域を一瞬で伸ばす方法 パース編 21 Youtube




Photoshopで背景が透明にならない時の対処法




Photoshop 被写体選択 背景伸ばし シミシワ消しの方法 フォトショ まめいぬブログ



Photoshopで足りない背景を簡単に伸ばす方法2 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム



Photoshopで足りない背景を簡単に伸ばす方法 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム



Photoshop 漫画風の集中線を描く方法 簡単3ステップ でできる Creators



Photoshopで足りない背景を簡単に伸ばす方法 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




画像の大きさが足りないとき Webデザイナーになるには



Photoshop フォトショップ でフォトブックを作り 便利機能3選 フォトブック比較サイト おすすめフォトブックランキング



フォトショップ 効率化 足りない背景を瞬時に増やす きまぐれアップデート



ジョージア グラン 微糖 グラフィック広告から動くデジタル広告を作る プロフェッショナルレタッチの現場 Shuffle By Commercial Photo



Photoshopでカンバス外の色を変える方法 ホワイトボードオフィシャルブログ




画像の余白を自然に埋めるならphotoshopの コンテンツに応じて拡大 縮小 機能がめっちゃ便利



5分で出来る Photoshopで簡単に背景を伸ばす方法 Proclass Blog




Photoshop逆引き辞典 デザインってオモシロイ Mdn Design Interactive



コンプリート Photoshop 背景 伸ばす




Photoshopでチャンネルを使って複雑な画像を自動で切り抜きする方法 Stay Gold




コンテンツに応じて拡大縮小する方法 つまづきやすいポイント付き




Webデザインをするときの小ネタ アートボードを伸ばす度に拡大するのが地味にめんどくさい 背景 を無限に使う方法 ノースディテール




3分でできるadobe Photoshopで足りない背景のみを伸ばすかんたんな方法 Webマガジン 株式会社296 川崎のホームページ制作会社



簡単 5分でできるphotoshopで背景だけを伸ばす技 クラウドット株式会社




Webデザインをするときの小ネタ アートボードを伸ばす度に拡大するのが地味にめんどくさい 背景 を無限に使う方法 ノースディテール




コンテンツに応じて拡大 縮小 で違和感なく背景を横に伸ばす方法 Photoshop フォトショップ デザインレベルアップ



5分で出来る Photoshopで簡単に背景を伸ばす方法 Proclass Blog



5分で出来る Photoshopで簡単に背景を伸ばす方法 Proclass Blog




Photoshop講座 簡単に背景を伸ばす方法4選 縦画像を横 正方形にしたいときに Youtube



Photoshopでカンバス外の色を変える方法 ホワイトボードオフィシャルブログ




Photoshop 背景の拡大 コンテンツに応じて拡大 縮小 Amacom Web Tips



No comments:
Post a Comment